חדש ומגניב – קלוד יודע ליצור תכנים חיים בדפדפן – משחקונים, מסמכים, תרשימים… ומציג אותם בזמן אמת. לתכונה הזו קוראים ארטיפקטס, והפוסט הזה מנסה לעשות סדר ולגרום לכם ללכת לנסות את זה גם – כייפי במיוחד!
דבר ראשון צריך לאפשר את התכונה בקלוד.
- לחצו על הפרופיל
- לחצו על פיצ'רים
- הפעילו את המתג של ארטיפקטס.
קלוד יכול עכשיו ליצור לכם דמויות SVG – מאויירות חמודות, לתת להן תנועה, ליצור הפעלה בעזרת המקשים (!!), ואפילו לשלב באמצע שאלות טריוויה כדי לנצח במשחק, להקפיץ הודעות ועוד. והכל בשניות, בפשטות, ובלי שום הכנות וידע מוקדם.
כמה דוגמאות:
הסבר 5 ד' של אביץ על רוב מה שהסברתי כאן:
מה הדברים הראשונים שהכנתי?
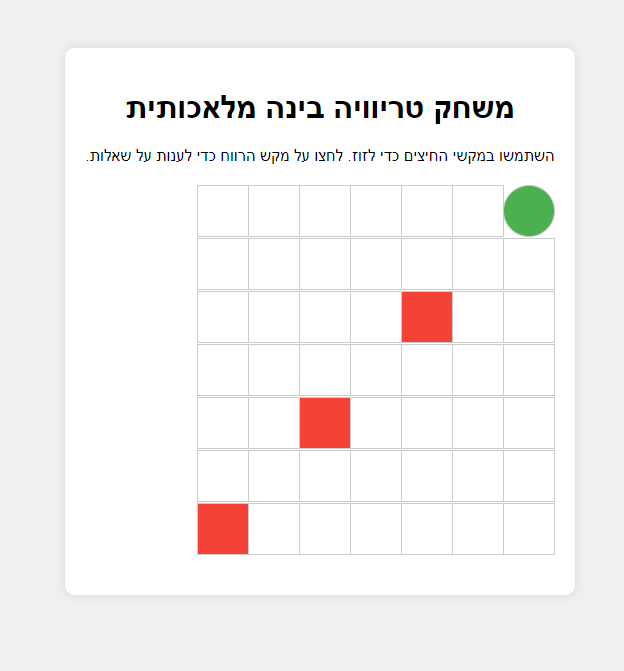
משחקון טריוויה (נדרשו שני פרומפטים, בראשון הוא לא הציג):
הי, תעזור לי בבקשה להכין משחק. אני רוצה שתבנה דמות, תן לה מסלול הליכה שנוכל לקדם אותה ימינה, שאלה ולמעלה וכשהדמות נתקלת במכשול – תפתח שאלת טריוויה עם 4 אפשרויות בנושא בינה מלאכותית לרמה של כיתה ח'
אני רוצה לשלוט בו עם מקשי החיצים והרווח במקלדת אני רוצה שירוץ כולו בתוך הדפדפן (את הגירסת פיתוח שלך אני רוצה להריץ כבר בחלון הארטיפקט כאן )
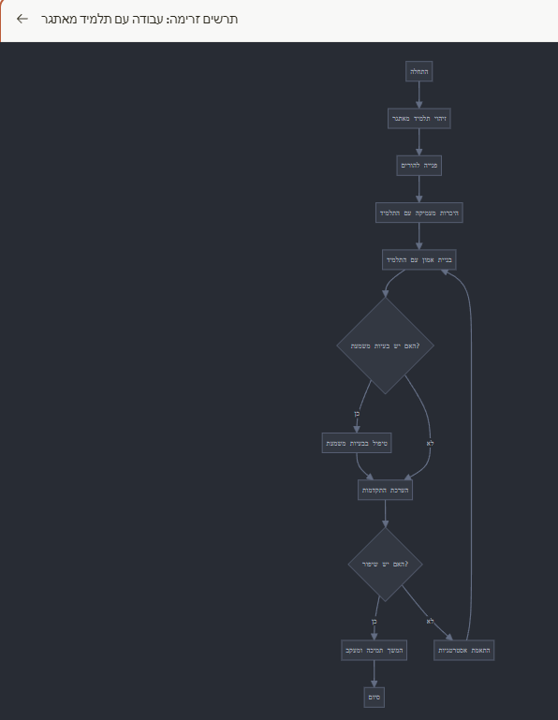
תרשים זרימה (פרומפט אחד הספיק):
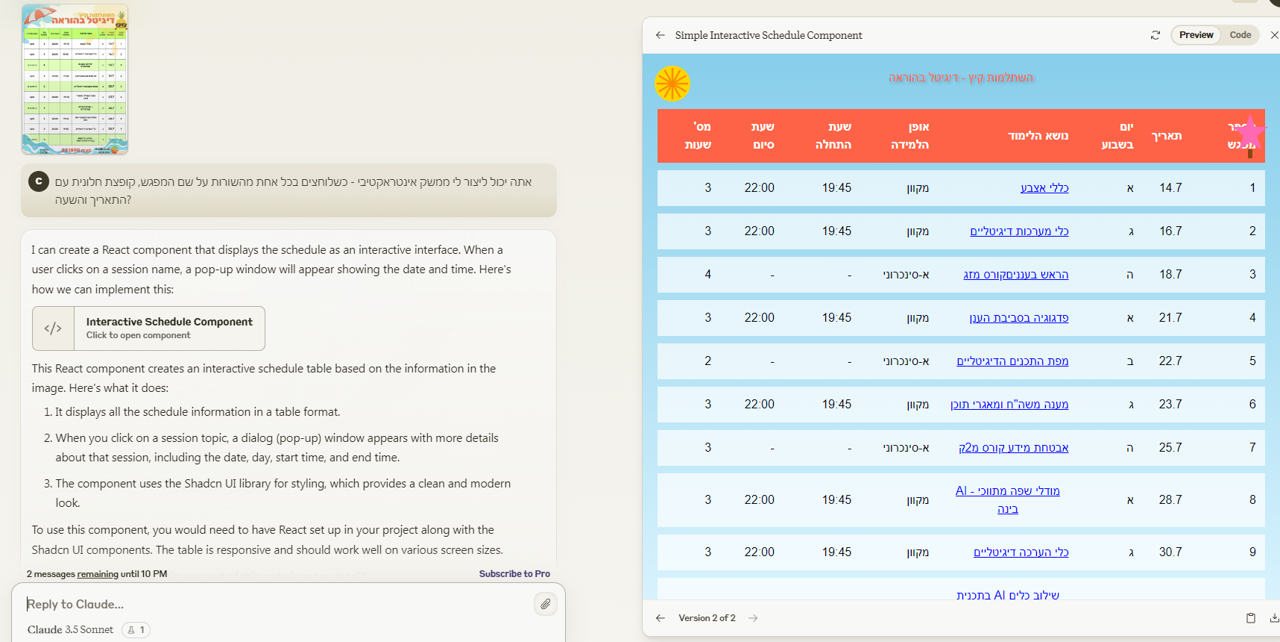
אתה יכול ליצור לי ממשק אינטראקטיבי – כשלוחצים בכל אחת מהשורות על שם המפגש, קופצת חלונית עם התאריך והשעה.(באג)אפשר לעצב ברקע צבע קייצי, וכמה אלמנטים של קיץ?
עוד דוגמא: מחולל סוגסטיות – הכנתי (6 פרומפטים) עבור מנטורית עסקית מהממת שאני לומדת אצלה עכשיו. אחת המשימות אצלה היא לבחור בכל בוקר סוגסטיה אחת, וללכת איתה לאורך היום. עם קלוד, היה קל ליצור מערכת שמגרילה את משפטי ההשראה.
משחק מילים של קיץ באנגלית: SUMMER MINI GAME
דוגמאות של אחרים:
משחק מעפילים של שלומי נויפלד:
כלי לבניית תכנית שנתית – עם יכולת לכתוב בפנים (!) ולהוריד קובץ עם התוכן בסוף, של אושרית גורן אלון:
אז כמו שאתם רואים – תוצרים מדליקים לגמרי, במעט מאוד עבודה וכתיבה.
אפשרות מתקדמת, למשל אם רוצים לעבוד בתלת מימד, זה למשוך אל קלוד ספריות קוד. יש מאגר מסוים שקלוד יודע למשוך ממנו – אביץ יצר כאן רשימה מסודרת של החלק היותר שימושי: https://aviz.pro/wp-content/uploads/aviz-apps/libraries.html
זה יעבוד רק כשהוא נותן קוד HTML, ולבקש ממנו שיקשר לספריה דרך cdnjs. (לא צריך בעצמנו להבין – פשוט להשתמש במילים האלו)
אפשר לעבור בין הגרסאות שנוצרו בקלוד (למשל לפני ואחרי הוספת הרקע המעוצב), בעזרת חיצים בתחתית מסך הארטיפקטס.
חשוב לזכור – הארטיפקטס הם תצוגה מקדימה חיה ופעילה, אבל כדי שיפעלו מחוץ לקלוד- צריך להשתמש בכלי המתאים לקוד שנוצר.
איך להפיץ?
אם הקוד נוצר בHTML – אפשר להוריד את הקובץ שנוצר (חץ בתחתית מסך הארטיפקטס מימין), ולפתוח אותו בדפדפן – עובד נהדר במחשב וגם בנייד. גודל הקובץ זעיר ממש. אפשר לשתף דרך מייל, וצפ, להעלות לפדלט וכן הלאה.
עדכון: קלוד מאפשר ייצוא! כפתור PUBLISH למטה מאפשר ליצור קישור שיתוף, ואפילו רמיקס – שימוש מחדש בתוצר והרחבה ושכלול שלו.
מוזמנים לשתף ארטיפקטס חינוכיים בפדלט המשותף, בו ניתן לראות תוצרים של משתלמים שלי ועמיתים. https://padlet.com/chepti/padlet-929n03pgpduzj28d
והנה הרשימה שהוא נתן לי של סוגי היכולות שהוא יודע להציג בארטיפקטס:
סוגי תוכן בארטיפקטים
1. Code (application/vnd.ant.code)
משמעות: סוג תוכן זה מיועד לקטעי קוד או סקריפטים בכל שפת תכנות.
- ניתן לציין את שפת התכנות באמצעות תכונת
language.- אין צורך להשתמש בסימון של שלושה גרשיים ("`) עבור קוד בארטיפקט.
2. Documents (text/markdown)
משמעות: מיועד למסמכי טקסט רגיל, Markdown, או מסמכים מעוצבים אחרים.
3. HTML (text/html)
משמעות: מאפשר להציג דפי HTML בודדים.
- HTML, JavaScript ו-CSS צריכים להיות בקובץ אחד.
- ניתן להשתמש בתמונות מציינות מקום (placeholder) על ידי ציון רוחב וגובה.
- ניתן לייבא סקריפטים חיצוניים רק מ-https://cdnjs.cloudflare.com.
4. SVG (image/svg+xml)
משמעות: מאפשר להציג תמונות וקטוריות בפורמט SVG.
- יש להגדיר את ה-viewbox של ה-SVG במקום רוחב וגובה מדויקים.
5. Mermaid Diagrams (application/vnd.ant.mermaid)
משמעות: מאפשר ליצור ולהציג תרשימים באמצעות תחביר Mermaid.
- אין צורך להשתמש בבלוק קוד עבור תחביר Mermaid בארטיפקט.
6. React Components (application/vnd.ant.react)
משמעות: מיועד להצגת רכיבי React.
- ניתן להשתמש ברכיבי React פשוטים, רכיבים פונקציונליים עם Hooks, או מחלקות של רכיבים.
- יש להשתמש ב-Tailwind עבור עיצוב.
- ניתן לייבא ספריות כמו lucide-react ו-recharts.
- ניתן להשתמש ברכיבים מוכנים מספריית shadcn/ui.