ארטיפקטס זה מגניב. אבל יש להם חיסרון – הם לא שומרים מידע. יש להם חלק קדמי – FrontEnd – מצוין צבעוני ואינטראקטיבי, אבל שום דבר לא קורה מאחורי הקלעים, שנקרא BackEnd. כדי לבנות משהו שיודע לזכור מה שעשינו, מתעד ומעדכן את המידע שבתוכו – דרושים לנו 3 חלקים:
- בסיס נתונים – מאוד נוח לי לעבוד עם Google Sheets. יש המון לי מידע שמאורגן בגליונות אקסל ושיטס.
- אפליקציה שבה מוצג המידע בצורה נוחה, וניתן לערוך ולבצע פעולות
- וממשק שמחבר ביניהם: מושך מידע מהגליונות, מציג אותם, וכותב בחזרה בגליון שינויים שבוצעו באפליקציה הקדמית.
כדי למלא נתונים בגוגל שיטס לא צריך קוד. השימוש באפליקציה גם פשוט. החלק המסובך הוא הממשק שמחבר, ופה חיפשתי כלי שגם יודע לקבל קוד מקלוד, גם להפעיל אותו ככה שתוצג אפליקציה שתתפרסם באינטרנט ונוכל לתת לינק לאנשים שישתמשו בה, וגם מאפשר לי עריכה של הקוד.
אני מורה, לא יודעת לכתוב קוד… אבל מכירה מישהו שכן – קלוד! אבל גם קלוד מוגבל ויודע לבצע רק משימות מוגדרות, ובהגבלת זמן. אז אני לא רוצה שהוא יכתוב לי את כל הקוד מאפס בכל פעם, אלא שאוכל לבקש תיקון נקודתי, ולהדביק אותו במיקום שקלוד מסביר לי. יש לי סיכוי לשלוט בסך הכל במה שקורה שם, גם אם אני לא מבינה את הפרטים בפנים.
Google Apps Script
בחרתי לעבוד עם גוגל אפפ סקריפט. זה כלי גוגלי, ועובד מצוין עם גוגל שיטס. יש בו מקום לקבל קוד ולהפעיל דברים (בטח ניסיתם את יצירת הטופס בתוכו כמו שהצעתי בפוסט הזה). למדתי שאפשר להוסיף באפפ סקריפט מסמך נוסף בשפת HTML, שמייצר את אפליקציית האינטרנט המעוצבת. העריכה פשוטה, ויש דרך לנהל את הפריסות (הפרסום של האפליקציה הסופית).
זה קל כמו ארטיפקטס? לא! אני לא רואה מיד מה קיבלתי. אני צריכה לגזור ולהדביק, לבדוק, ולחזור אל קלוד. אבל הוא יחסית סביר מבחינת מורכבות.
בואו נתחיל צעד אחר צעד. שווה לעבוד פה לפי הסדר, כדי שהבניה של הקוד מראש תהיה נכונה.
בניית גליון נתונים
- ניצור גליון גוגל שיטס עם הכותרות הרצויות. (אפשר למלא גם תוכן, אין הגבלה על השורות והתכנים!)
- ניתן לגליון הפעיל שם (עדיף באנגלית, לא חייבים)
- נעתיק את מזהה הקובץ – החלק שיש בו מלא אותיות ומספרים בכתובת.
יצירת פרויקט Apps Script
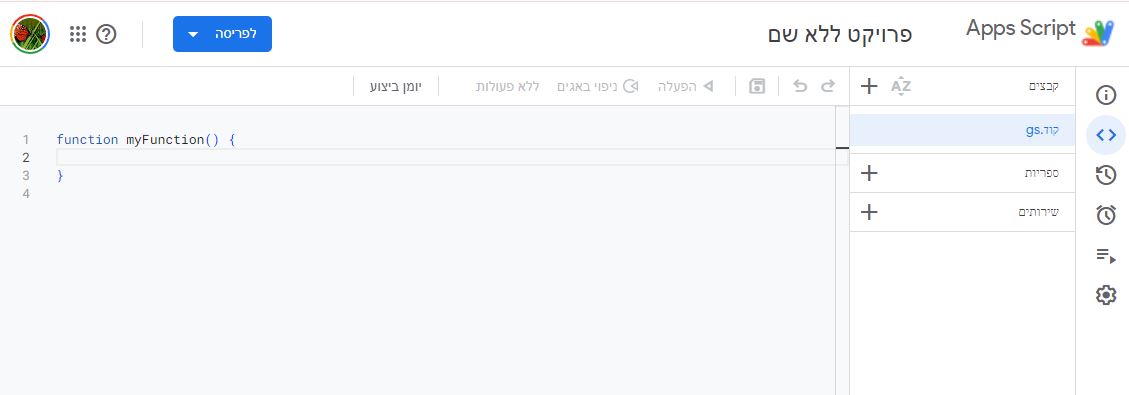
- בתוך הגליון שלנו, נלחץ על תוספים, ונבחר Apps Script (עם מניפה צבעונית).
- ניתן שם לפרויקט.
- נלחץ על + ליד הכותרת "קבצים", נבחר סוג HTML, וניתן לקובץ שם: Index.
עכשיו הפרויקט מוכן לקבל קוד.
כתיבת קוד עם קלוד
נסביר לקלוד בדקדקנות מה אנחנו צריכים.
- בכללי מה אנחנו רוצים לבנות – מי ישתמש באפליקציה ואיך
- הפלטפורמות: אני רוצה בסיס נתונים בGOOGLE SHEETS וקוד בAPPSCRIPT.
- מידע לגבי בסיס הנתונים: נדביק לו את המזהה של הקובץ, שם הגליון הפעיל, ונפרט את כל הכותרות לפי הסדר עם פסיקים. לא לדלג על השלב הזה, הוא צריך להכיר את זה כדי לבנות קוד אמין שבו משולבים הנתונים האמיתיים שלכם ולא משהו תיאורטי.
- אפיון – מסך שיש בו ככה וככה, כפתור שפותח חלונית עם ככה וככה, אפשרות לערוך את זה וזה.
- נראות – אפשר לספר לו שידאג שיהיה נעים לעין, מעוצב, לציין גופן, לבקש אימוג'ים במיקומים מסוימים, מפרידים. אפשר לתת לו לינק לתמונה ("תוסיף בחלק העליון תמונת לוגו מהקישור X").
העברת קוד לפרויקט
- נקבל מקלוד שני מסמכים – נעתיק ונדביק אחד בעמוד הפרויקט הראשי (GS), ואת הHTML נדביק בקובץ האינדקס שהכנו.
- שמירה. הפעלה – נתבקש לתת הרשאה, זה בסדר.
- פריסה – כדי לקבל לינק לאפליקציה הקדמית, לראות מה יצא ולבדוק מה עובד – נלחץ למעלה על לפריסה > פריסה חדשה > סוג: אפליקציית אינטרנט, נגדיר אותה פתוחה לכולם, ונלחץ על הכפתור הכחול "לפריסה". נקבל קישורים, אחד מהם מוביל לאפליקציה עצמה.
מגניב! משהו קרה. משמח!
איטרציות
האפליקציה שלנו בטח עוד לא פועלת כמתוכנן. נשחק בה קצת ונראה איזה פעולות עובדות ומה פחות, ואילו שינויים אנחנו רוצים לראות.
- נענה ונכתוב לקלוד מה לא עובד. עדיף במרוכז ולא לפצל. נבקש ממנו לתת קטעי קוד לתיקון, וגם להסביר בדיוק איפה להכניס אותם.
- נקרא טוב את ההערות בקוד שלו, הרבה פעמים הוא לא כותב הכל מחדש, אלא מסמן "מפה עד פה תשאירו את מה שיש, וכאן תוסיפו".
- נעתיק ונדביק כל חלק במקום הנכון. לעבוד נקי, בלי לפספס סוגריים.
- זה שלב שבו למדתי כמה דברים על המבנה.
- הקובץ בעמוד הראשי של הפרויקט (GS) הוא אוסף של פונקציות, ואפשר להוסיף ולהסיר בלי הרבה בלגן.
- קובץ HTML יותר מובנה עם חלקים שתלויים אחד בשני. הוא מכיל head בהתחלה, תגית <style> שבה כל העיצובים נכנסים, ואז body – בתוכו יש כל מיני רכיבים, ואיזור ג'אווהסקריפט שנמצא בתוך תגית <script>
פריסה מחדש
השינויים שלנו לא יוצגו באפליקציה עד שנבצע פריסה חדשה (קישור חדש), או שנערוך את הפריסה הקיימת:
- כפתור לפריסה > ניהול פריסות
- לחיצה על העפרון לעריכה, בחירת "פריסה חדשה" מהרשימה, ואז לפרוס שוב.
אני מתרגשת כי יש פה כוח על חדש. זה כבר לא משחק, אלא כלי עבודה חזק ואמיתי שיכול להתחבר לתהליכים יומיומיים שאנחנו עושים. בלי מגבלות של תבניות או תמחור. טופס גוגל פורמס עושה דבר דומה – אבל הוא פשוט מאוד. גלייד איפשרה בעבר גמישות מסוימת ליצור, אבל תמיד זה היה בתוך טווח אפשרויות מסוים.
זו עדיין שיטה למתקדמים, ולוקח זמן להתרגל למושגים ולתקן תקלות חוזרות. מאמינה שבקרוב יתפתחו דרכים יותר נגישות שיקצרו אפילו את זה.
רוצים דוגמא?
1.
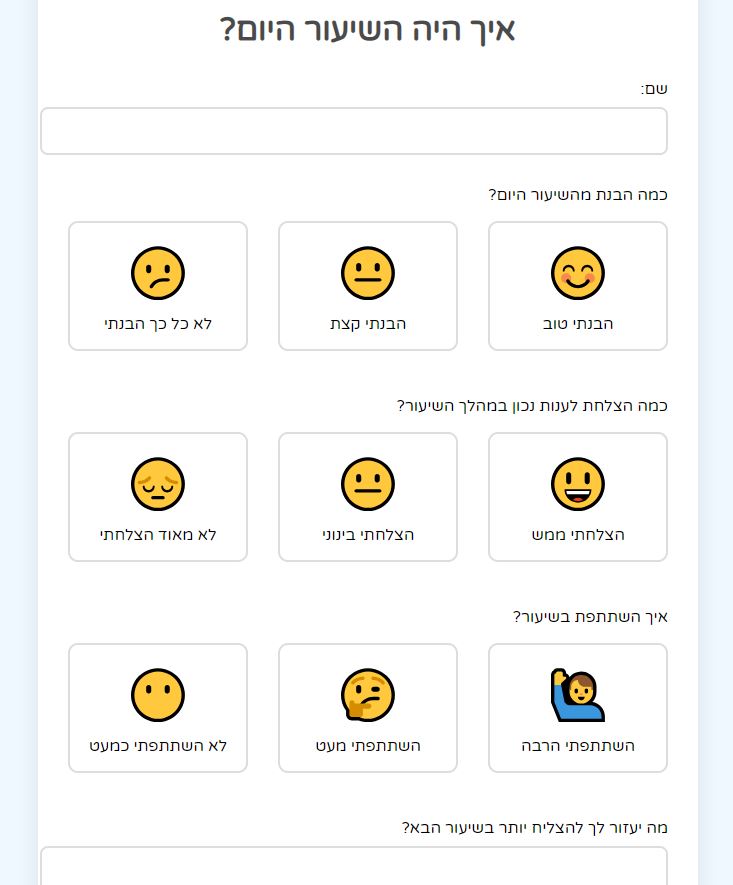
"איך למדתי היום" על בסיס ארטיפקט שיצרה משתלמת מקסימה שלי, תמר ארנון, שהתלמיד מסמן איך הוא למד וכותב מה יעזור לו להשתפר.
https://script.google.com/a/macros/jerschools.org.il/s/AKfycbwhTMRrc06xVVXFkmAS5jlJxQo1-HjZl-1A-igp9Ns9kjk0mgaZUnbSlKdD9brJptUfmw/exec
פרומפט:
אני רוצה להשתמש ב-Google Apps Script כדי לשלוח את הנתונים ל-Google Sheets.
הארטיפקט כולל מקום לכתוב שם, ו3 שדות למילוי. הכותרת: איך היה השיעור היום? השאלות – עם תשובות ב3 אימוגי נחמדים של סמיילי בהבעות שונות: כמה הבנת מהשיעור היום? הבנתי טוב, לא כל כך הבנתי, הבנתי קצת כמה הצלחת לענות נכון במהלך השיעור? הצלחתי ממש, הצלחתי בינוני, לא מאוד הצלחתי איך השתתפת בשיעור? לא השתתפתי כמעט,השתתפתי מעט,השתתפתי הרבה שדה לכתוב – מה יעזור לך להצליח יותר בשיעור הבא? וכפתור שליחה. כל זה מעוצב בצורה נעימה וצבעונית ואנימציה קלה.
תן לי את הHTML ואת הCODE GS ואני אכניס אותם לAPPSCRIPT. אתה צריך עוד מידע לפני?
יצרתי גליון, תוספים- APPSCRIPT – הדבקתי את הקוד לCODE.GS, יצרתי קובץ HTML והדבקתי שם את הקוד השני. שמירה והרשאות. פריסה.
זה עבד אבל לא היה כל כך יפה, ביקשתי שיפור:
אני רוצה קצת יותר נעים למראה. לחיצה על כל הפתור ולא רק על כפתור רדיו קטן. גופן VARELA כפתור בגרדיאנט צבעוני ולא ירוק, גדול וכייפי יותר קצת יותר מרווח. התפעול עצמו עבד מצוין!
2.
אפליקציית המתכונים המשפחתית: https://script.google.com/macros/s/AKfycbw6AIij51o4KicVJoJfdaptD9Lgt3osVN6jUroayor5B6nzi-EJSOjqsoG5-eJfTq5vvQ/exec
(זה עותק כדי שלא תשתבש לנו המקורית). יש בה עדיין באגים – עריכת מתכון לא פותחת חלונית עריכה, ובמקום הערת לל"ג (ללא גלוטן) הוא החליט שהתכוונתי להערת ל"ג בעומר 🙂
אבל רוצה שתראו, הדבר הזה נוצר בפרומפט אחד ותיקון קטן:
הי, תעזור לי להכין אפליקציית מתכונים. יש לי מידע בבGOOGLE SHEETS ואני רוצה להיעזר בAPPSCRIPT. המזהה של הקובץ הוא בGOOGLE SHEETS וקוד בAPPSCRIPT. הגליונות הפעילים נקראים 'מתכונים' ו'קטגוריה'. במתכונים הכותרות הן: שם,חומרים (תא עם כמה שורות טקסט),הכנה(תא עם כמה שורות טקסט),של מי,תמונה (קישור), כמות,קטגוריה,מועדף,מכיל גלוטן (כן/לא),הערת ללג,הערות בקטגוריות הכותרות הן קטגוריה, תמונה.
אני רוצה שבמסך הראשי יוצגו עיגולים עם כל הקטגוריות, ברקע של כל עיגול – התמונה מגליון הקטגוריות. לחיצה על כל קטגוריה תפתח רשימה מעוצבת של כל המתכונים ששייכים לקטגוריה. לחיצה על מתכון פותחת חלונית עם המידע על המתכון – שם המתכון בגדול, תמונה מוצגת בחלק העליון ברקע של השם, ואז פירוט של החומרים, הכנה, קו מפריד, ואז שאר השדות. תוסיף כפתור עריכה שפותח טופס שבו ניתן לערוך את כל השדות, ושהנתונים החדשים יישמרו בגליון המתכונים. לשדות חומרים והכנה תן מקום מספיק גדול לכתוב (4 שורות בערך) כפתור שמירה וחזרה. בסוף כל קטגוריה תאפשר גם להוסיף מתכון חדש לגמרי.
בעיצוב – תשתמש בכתב Varela Round, אנימציות עדינות, תצוגה נוחה למחשב וגם לנייד. בהצלחה!
בתגובה הוא נתן לי 4 קבצים ולא רק 2
APP SCRIPT עובד רק עם HTML
וזהו, הדבקתי ופרסתי והנה.
[חדי העין יבחינו שבטעות לא הדבקתי לו את מזהה הקובץ כמו שצריך אפילו..]
הלוואי שיעבוד לכם! תספרו לי 💨






2 מחשבות על “אפליקציה ללא קוד עם קלוד”
פינגבאק: בחן את עצמך - חומר פתוח - חולמים תקשוב
פינגבאק: אפליקציות AppScript - קוד עם קלוד - חולמים תקשוב